Survey
This custom control shows a survey given a properly formatted data source. A survey consists of one or more sections. Each section consists of one or more questions. A question has a certain input type. Questions can be invisible until a specified condition is fulfilled, e.g. a value in a previous question must be larger than a certain amount.
Properties
Details
Name, the name of the control.
General
Width, the width of the control.
Visible, whether the control is shown.
Enabled, whether the control is enabled.
Events
DataSource Value, the survey item’s value since the last OnAnswerChanged, OnAnswerRemarkChanged or OnCustomButtonClicked event triggered.
Answer, the entered answer for the survey item since the last OnAnswerChanged event triggered.
Answer Remark, the entered answer remark for the survey item since the last OnAnswerRemarkChanged event triggered.
Button Name, the name of the button that the user clicked on for the survey item since the last OnCustomButtonClicked event triggered.
Question, the question text from the survey item since the last event triggered.
Question ID, the question ID from the survey item since the last event triggered.
Question Mandatory, whether the question from the survey item since the last event triggered is mandatory or not.
DataType, the datatype from the survey item since the last event triggered.
Attachment ID, the ID from the attachment on a survey item since the last attachment event. This property will be cleared if a non-attachment event is triggered.
Attachment Index, the index from the attachment on a survey item since the last attachment event. This property will be cleared if a non-attachment event is triggered.
Attachment Remark, the remark on the attachment on a survey item since the last attachment event. This property will be cleared if a non-attachment event is triggered.
Attachment Count, the amount of attachments on a survey item since the last event triggered.
Highest Attachment Index, the highest index from all attachments on a survey item since the last event triggered. This will be set to -1 if no attachments are present.
Data Source
SmartObject, the smartobject that will be used when the populate method is executed for this control.
Method, the smartobject method that will be used when the populate method is executed for this control.
Value, the value reported in events when the user interacts with a survey item.
Item Answer, the survey item’s answer entered by the user.
Item Answer Watermark, the text displayed when no answer is set (see Item Answer).
Item Answer Remark, the survey item’s answer remark entered by the user.
Item Answer Remark Watermark, the text displayed when no answer remark is set (see Item Answer Remark).
Item Condition Value, the value that will be the right side of the cisibility condition (to be used in conjunction with Item Parent Question ID & Item Parent Visibility Condition). The data type must match the type of the configured parent’s answer.
Item Control Type, the type of answer a user must enter. The following values are supported:
CalendarCheckboxCheckboxListDropdownGrid, see grid control for more details.PickerMultiPickerSingleRadioButtonListTextAreaTextBox
Item DataType, the data type of that the provided answer must be. Certain control types can only be used with certain control types. (see: Item Control Type). The following values are supported:
Boolean(ControlType: Checkbox)Date(ControlType: Calendar)DateTime(ControlType: Calendar)Decimal(ControlType: TextBox)Guid(ControlType: TextBox)Json(ControlType: TextBox, TextArea)Number(ControlType: TextBox)Smo, to be used in conjunction with Item Smo ID, Item Smo Method Name, Item Smo ID Property Name & Item Smo Display Property Name.
(Only valid for Control Types:CheckboxList,Dropdown,Picker,RadioButtonList)Text(ControlType: TextBox, TextArea)Time(ControlType: Calendar)Xml(ControlType: TextBox, TextArea, Grid)
Item Parent Question ID, the question’s answer that will be the left side of the visibility condition (to be used in conjunction with Item Condition Value & Item Parent Visibility Condition).
Item Parent Visibility Condition, the operator that will be used in the visibility condition (to be used in conjunction with Item Condition Value & Item Parent Question ID). The following values are supported:
Answered, the parent’s answer must have any value (watermark excluded). The property Item Condition Value is not used in this case.EQ, the parent’s answer must be equal to the condition value.GT, the parent’s answer must be greater than to the condition value.GTE, the parent’s answer must be greater than or equal to the condition value.IN, all condition values must be in the the parent’s answer set. The parent’s Item DataType must beSmo.LT, the parent’s answer must be less than to the condition value.LTE, the parent’s answer must be less than or equal to the condition value.NEQ, the parent’s answer must not be equal to the condition value.
Item Question ID, the ID that will be used for a survey item’s question. This can be the same property as Value.
Item Question IsMandatory, the boolean that will be used to determine if a survey item’s question is mandatory. This property is used for the methods IsSurveyComplete & ValidateQuestions.
Item Question Text, the text that will be used for a survey item’s question.
Item Question Remark. the optional remark that will be shown below the question for a survey item’s question.
If this value is null it will not be shown on the survey item.
Item Section Name, the section’s name that will be display for all survey item’s with teh same section ID (see : Item Section ID). This value can be empty in the data source.
Item Section ID, the ID that will be used to group question together. If this is empty than the question will be grouped with all other questions that have an empty section id.
Item Smo ID, the SmartObject ID that will be used to retrieve data for this question. This value will be ignored if the survey item’s datatype (see: Item Section ID) is not
Smo.
Item Smo Method Name, the SmartObject method name that will be executed when retrieving data for this question. This value will be ignored if the survey item’s datatype is not
Smo(see: Item DataType).
Item Smo Inputs, the SmartObject’s properties and values that will be used as inputs when retrieving data for this question. This value will be ignored if the survey item’s datatype is not
Smo(see: Item DataType). The format that should be used is:property1=value1;property2=value2.
Item Smo ID Property Name, the return property of Item Smo ID that is stored in the answer for a question. This value will be ignored if the survey item’s datatype is not
Smo(see: Item DataType).
Item Smo Display Property Name, the return property that is used to display values from Item Smo ID. This value will be ignored if the survey item’s datatype is not
Smo(see: Item DataType).
Item Smo Sort Property Name, the SmartObject’s properties that will be used to sort the results on. Multiple values can be provided by seperating them with a semicolon. This value will be ignored if the survey item’s datatype is not
Smo(see: Item DataType).
Item Smo Sort Direction, the SmartObject’s property that will determine the sorting direction. This value will be ignored if there are no sorting properties found. (see: Item Smo Sort Property Name). Valid values are:
asc, the results will be sorted ascending. (default)desc, the results will be sorted descending.
Image Attachments - Data Source
Add Icon Unicode, the unicode value of the font awesome icon that will be used on the new attachment button.
Question Attachment Limit, the amount of attachments that can be attached to a survey item by the new button. This will not limit the amount of items returned by the list method when populating the attachments.
Thumbnail Size, the size in pixels for all thumbnails of the attachments.
SmartObject, the smartobject that will be used when the attachments are populated for a single survey item.
List Method, the smartobject method that will be used when the attachments are populated for a single survey item. A survey item’s data source value will always used on the configured AnswerID property. (see: Value).
Update Remark Method, the smartobject method that will be used when the attachment to update an attachment item’s remark. This will fire when the attachment’s remark textarea loses focus. The method will be called with just the runtime values of the configured
Attachment IDandAttachment Remarkproperties. The method will only be called if a Attachment Remark property has been configured.Attachment ID, the id of an attachment item.
Attachment Image, the image of an attachment item.
Attachment Remark, the remark on an attachment item. This property is optional.
Attachment Index, the index of an attachment item. If configured, attachments will be sorted ascending. This property is optional.
Attachment AnswerID, the name of the property that represents the link to a survey item’s Value (see: Value).
Events
Initialized
OnAnswerChanged, all Events properties will be updated with data from the affected survey item, apart from button name and the attachment properties.
OnAnswerRemarkChanged, all Events properties will be updated with data from the affected survey item, apart from button name and the attachment properties.
OnAttachmentClicked, all Events properties will be updated with data from the affected survey item and the affected attachment.
OnAttachmentDeleteClicked, all Events properties will be updated with data from the affected survey item and the affected attachment.
OnCustomButtonClicked, all Events properties will be updated with data from the affected survey item, apart from the attachment properties.
OnNewAttachmentClicked, all Events properties will be updated with data from the affected survey item, apart from button name and the attachment properties.
Methods
CloseAttachmentLightBox
GetHighestAttachmentIndex
Answer ID, the survey item’s value that matches the provided value, it’s highest attachment index will be returned.
IsSurveyComplete
MandatoryQuestionsOnly, whether all questions should be checked or only questions that are marked as mandatory (see: Item Question IsMandatory). Optional parameter, default:false
HideCustomButton
Name, the name of the button to hide (see: Item Button).
RefreshAttachments
Answer ID, the survey item’s value that matches the provided value, it’s attachments will be populated again (see: Value).
ShowCustomButton
Name, the name of the button to show (see: Item Button).
SetQuestionsReadOnly
ReadOnly, disables/enables the answer and answer remark fields for each survey item. All other items of the survey will still function normally.
ValidateQuestions
MandatoryQuestionsOnly, whether all questions should be validated or only questions that are marked as mandatory (see: Item Question IsMandatory). Optional parameter, default:false
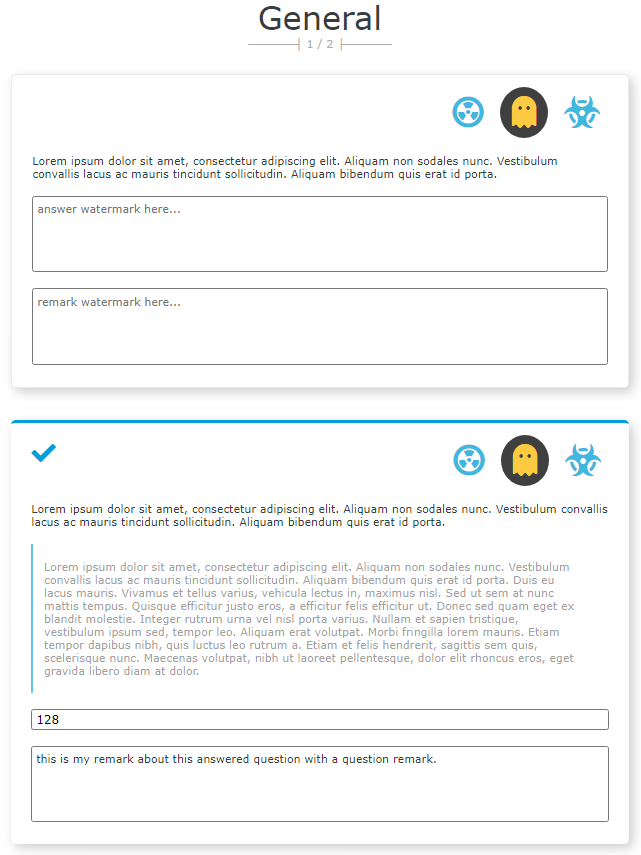
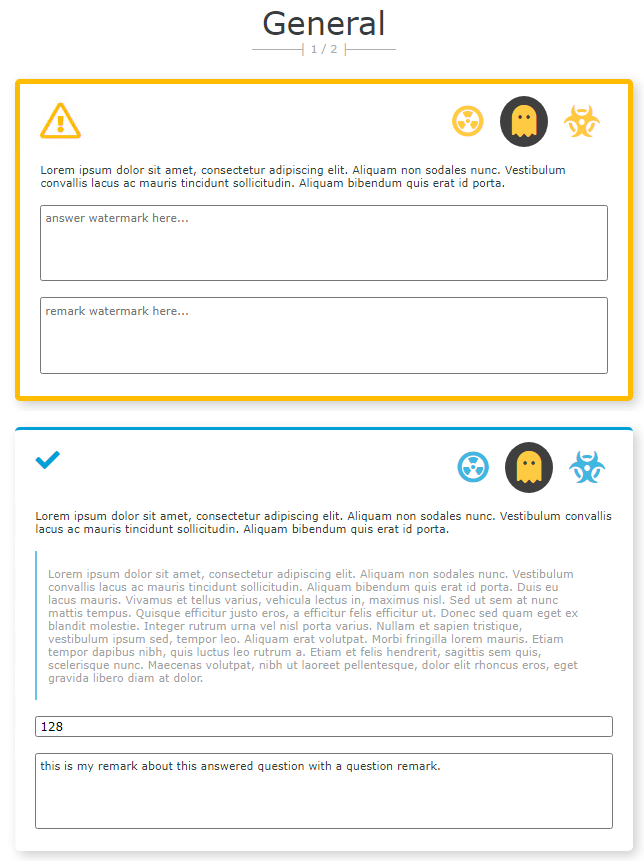
Screenshots