Add swipe gestures to a list view.
After you’re done designing your list view, you may want to extend the functionality a bit. Most mobile applications allow for swipe gestures on list items. K2 Business Apps is no exception! Using the K2 Business Apps control you can specify one or more swipe actions for both the left and right side of an item. When an item is swiped, the options are shown. When an option is tapped, a K2 Business Apps control event is triggered, allowing you to take action.
How do you configure these swipe actions? Let’s take a look.
Layout
We start in the K2 designer as we need to add a control and configure the swipe gestures. Open a list view and add the K2 Business Apps control to the toolbar of the list view.

Rules
Next are the rules. We add the following rule:
When the View executed Initialize
then execute K2 Business Apps control's Add List View Swipe Gestures method
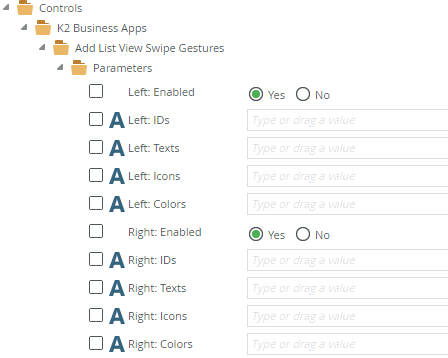
Click the configure link to configure the method. You’ll be presented with various options, all of which are described here.

Add a single swipe action
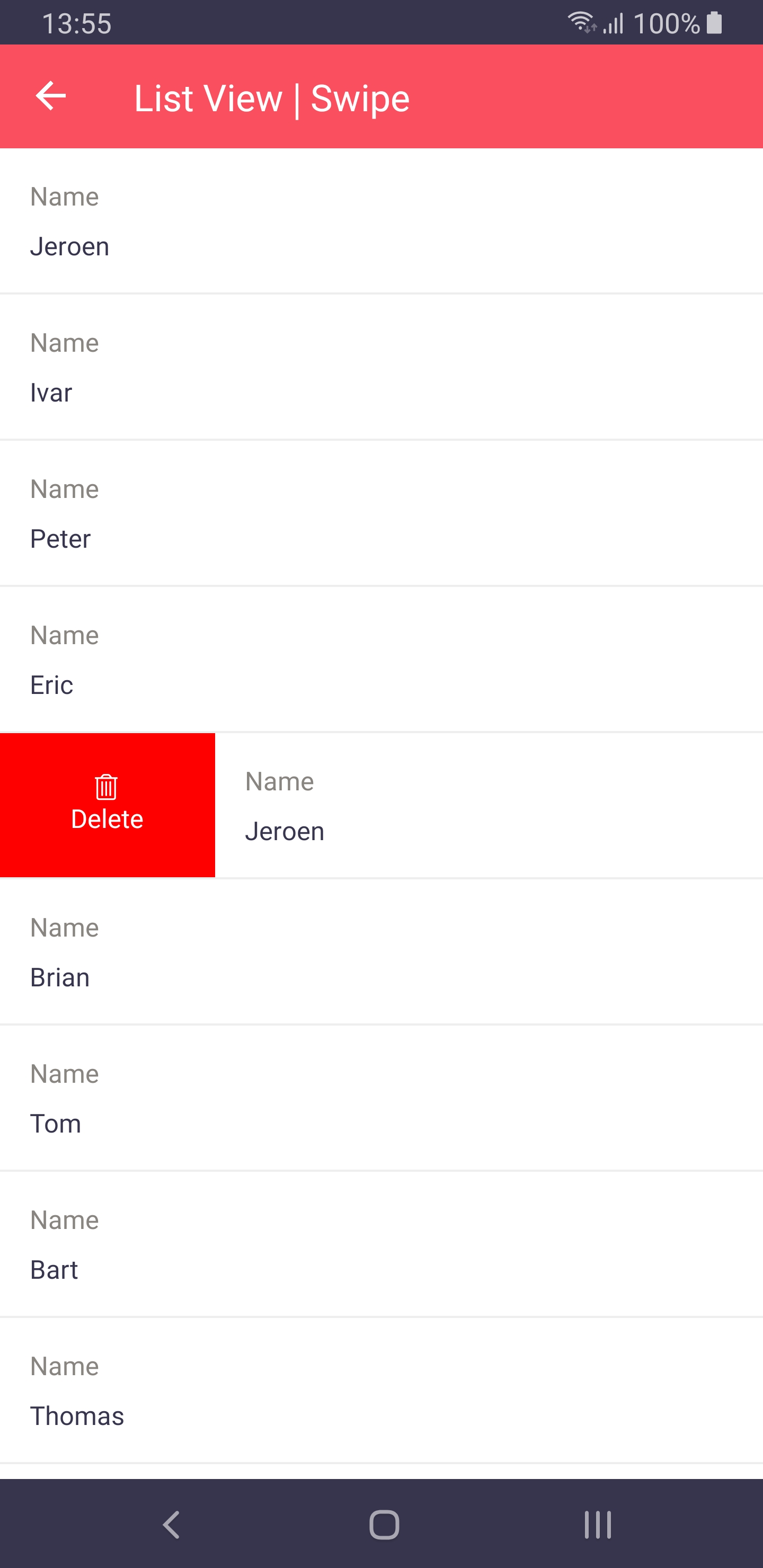
Say we want to be able to swipe an item to the right in order to delete it. Swiping an item to the right exposes the left items.
We check yes for
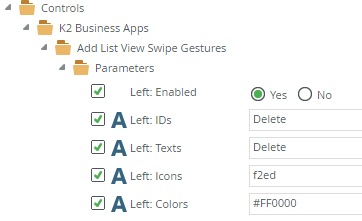
Left: Enabled.The ID in
Left: IDscan be used to identify the action later on. Let’s name our action Delete.The text in
Left: Textsis the text the user sees in the app. Delete seems apt.The icon in
Left: Iconsis a four character code used by FontAwesome. We set f2ed for a bin icon.We wantt he color to be red. We set #FF0000 for
Left: Colors.

Events
If we only specify the action, no action is taken when it is tapped. We navigate back to the rule of the list view and add a new one:
When K2 Business Apps is OnListViewItemSwipedRight
then show a message to the user
This event is triggered when… a list view item is swiped right.
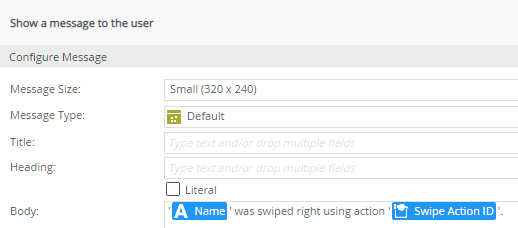
We show a message when this occurs.
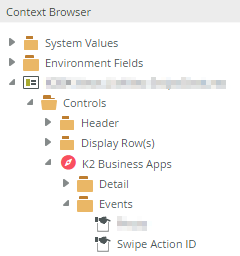
In this message we can e.g. use the Swipe Action ID to determine what action was tapped.

In this example we show the user the following:

Result
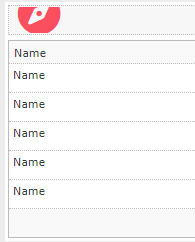
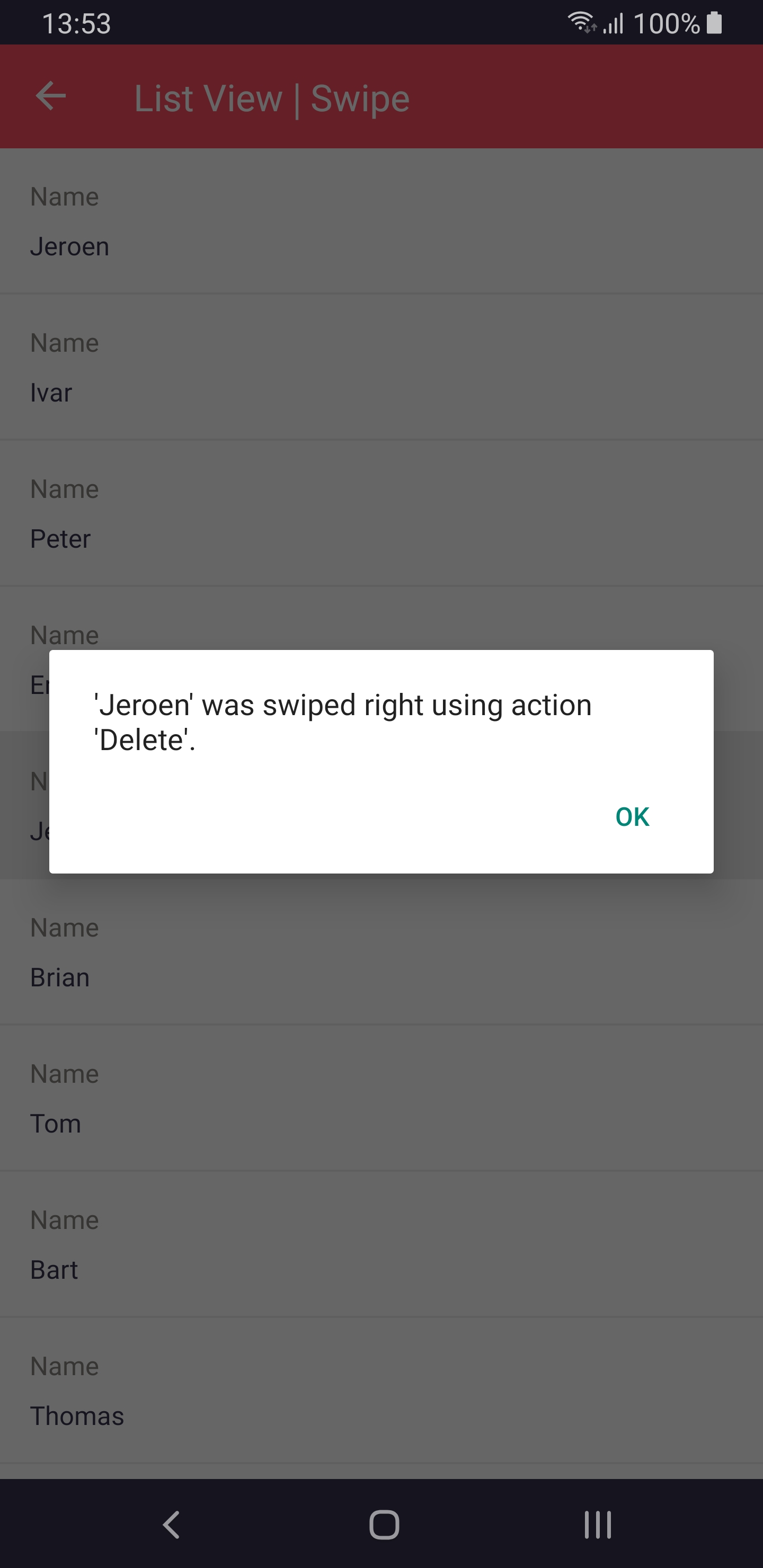
After we commit the view, form and open this form in K2 Business Apps, we find that we can indeed swipe rows to the right. A single red button-like option is exposed. Tapping it shows you the message configured.


Conclusion
We have demonstrated how you can add a single list view swipe action. If you want to add more, you can provide semi-colon separated lists of IDs, texts, icons, and colors. Next to that, you have the option to specify items on the right side, so for the left swipe gesture.